Arduino é uma placa de microcontrolador que você pode programar para controlar dispositivos externos. Ele interage com o mundo exterior através de sensores, motores, LEDs, alto-falantes ... e até a Internet, tornando-a uma plataforma flexível para vários projetos. Existem alguns microcontroladores, mas o Arduino é popular devido ao fato de vários projetos serem definidos e discutidos muito ativamente na Internet. Se você pesquisar no google ou no youtube, encontrará milhões de idéias e informações para começar a explorar o Arduino.
Mesmo que você não tenha experiência em programação de microcontroladores - com o Arduino, você aprenderá rapidamente e aprenderá algo sobre eletrônica usando experimentos.
O que você precisa para começar?
Arduino Uno- 1pc
Usb cable-1pcs
Jumpers 1pc
Placa de desenvolvimento 1pcs
LED vermelho 4 peças
Resistor de 220 ohm 4pcs
Resistor 10 quarto 1 pc
Botão sem fixação
Potenciômetro
LED RGB com cátodo comum
Tudo isso pode ser comprado em uma loja de rádio local ou encomendado na Internet.
Um simulador on-line foi utilizado para demonstrar e simular circuitos elétricos.
Este simulador funciona melhor no navegador Chrome.
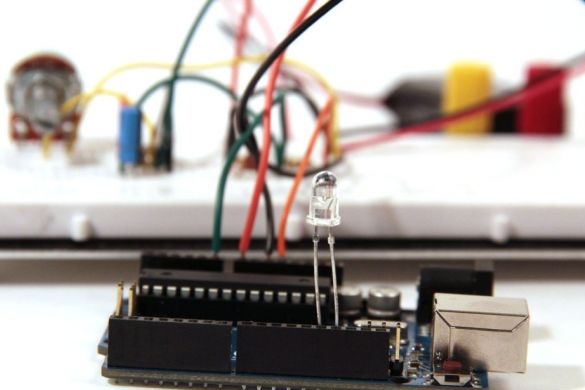
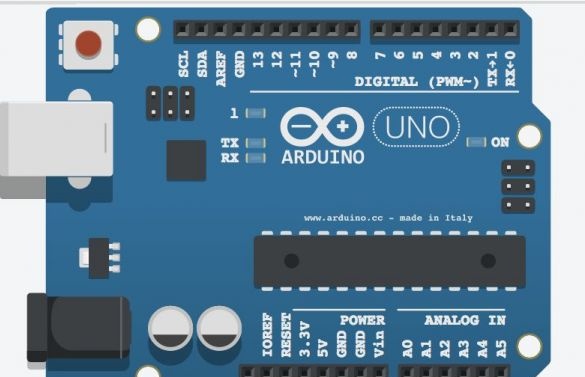
Vamos dar uma olhada no Arduino.
O Arduino não é um computador grande ao qual circuitos externos possam se conectar. O Arduino Uno usa o Atmega 328P
Este é o maior chip da placa. Este chip executa programas armazenados em sua memória. Você pode baixar o programa via usb usando o Arduino IDE. A porta usb também fornece energia ao arduino.
Existe um conector de energia separado. Existem duas saídas na placa, identificadas como 5v e 3,3v, necessárias para alimentar vários dispositivos. Você também encontrará pinos marcados como GND, esses são terminais de aterramento (o terra é 0V). A plataforma Arduino também possui 14 saídas digitais (pinos), marcadas com números de 0 a 13, que são conectados a nós externos e têm dois estados, alto ou baixo (ativado ou desativado). Esses contatos podem funcionar como saídas ou como entradas, ou seja, eles podem transmitir alguns dados e controlar dispositivos externos ou receber dados de dispositivos. As seguintes conclusões no quadro são designadas A0-A5. Estas são entradas analógicas que podem receber dados de vários sensores. Isso é especialmente conveniente quando você precisa medir um intervalo, como temperatura. As entradas analógicas possuem funções adicionais que podem ser ativadas separadamente.
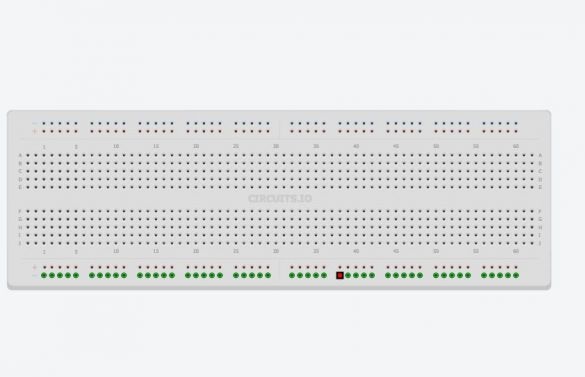
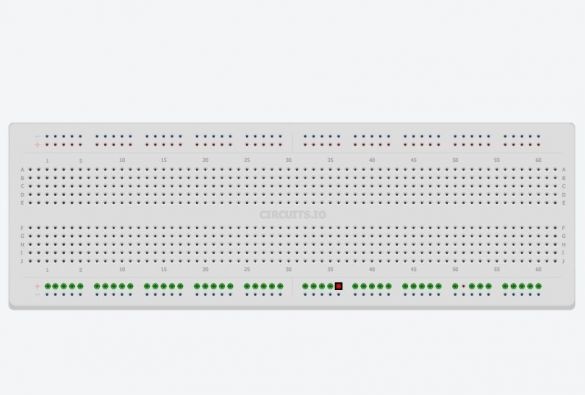
Como usar uma tábua de pão.
É necessária uma tábua de pão para conectar temporariamente as peças, para verificar como o dispositivo funciona, antes de soldar tudo.
Todos os exemplos a seguir são coletados em uma tábua de pão para que você possa fazer alterações rapidamente no circuito e reutilizar peças sem se preocupar com a solda.
A tábua de pão possui fileiras de orifícios nos quais é possível inserir peças e fios. Alguns desses orifícios são conectados eletricamente um ao outro.
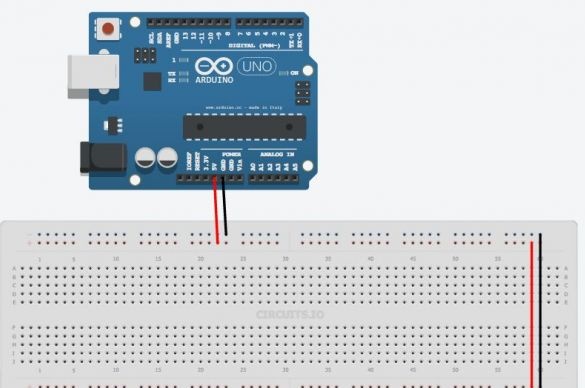
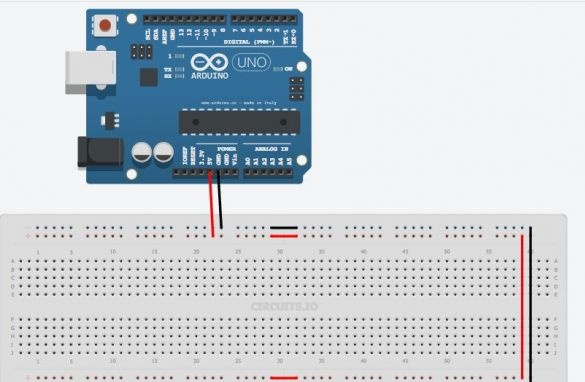
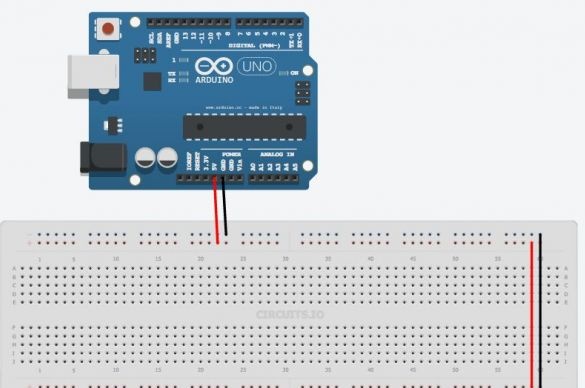
As duas filas superior e inferior são conectadas em série ao longo de toda a placa. Essas linhas são usadas para alimentar o circuito. Pode ser 5v ou 3,3v, mas, em qualquer caso, a primeira coisa que você precisa fazer é conectar 5v e GND à placa de ensaio, conforme mostrado na figura. Às vezes, essas conexões de linha podem ser interrompidas no meio da placa; se necessário, você pode conectá-las, conforme mostrado na figura.
Os orifícios restantes localizados no meio da placa são agrupados em cinco orifícios. Eles são usados para conectar partes do circuito.
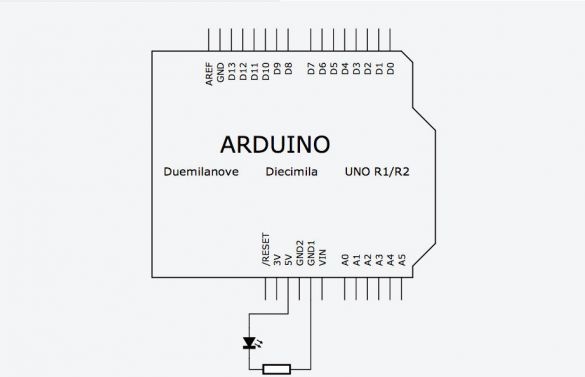
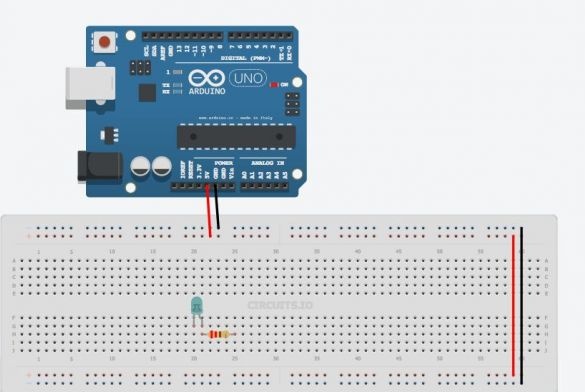
A primeira coisa que conectamos ao nosso microcontrolador é o LED. O diagrama de conexão elétrica é mostrado na figura.
Por que preciso de um resistor no circuito? Nesse caso, limita a corrente que passa pelo LED. Cada LED é projetado para uma corrente específica e, se essa corrente for maior, o LED falhará. Descubra qual valor o resistor deve estar usando a lei de Ohm. Para quem não sabe ou esqueceu, a lei de Ohm diz que existe uma dependência linear da corrente em relação à tensão. Ou seja, quanto mais aplicamos tensão ao resistor, mais corrente flui através dele.
V = I * R
Onde Vtensão através do resistor
Eu- corrente através do resistor
R- resistência a ser encontrada.
Primeiro, precisamos descobrir a tensão no resistor. A maioria dos LEDs de 3 mm ou 5 mm que você usará possui uma tensão de operação de 3V. Portanto, no resistor, precisamos pagar 5-3 = 2v.
Então calculamos a corrente que passa através do resistor.
A maioria dos LEDs de 3 e 5mm brilha com brilho total a uma corrente de 20mA. Uma corrente maior que isso pode desativá-los, e uma corrente de menor força reduzirá seu brilho, sem causar nenhum dano.
Então, queremos ligar o LED no circuito 5v para que ele tenha uma corrente de 20mA. Como todas as partes estão incluídas em um circuito, o resistor também terá uma corrente de 20 mA.
Nós temos
2V = 20 mA * R
2V = 0,02A * R
R = 100 ohms
100 Ohms é a resistência mínima, é melhor usar um pouco mais, porque os LEDs têm alguma variação nas características.
Neste exemplo, um resistor de 220 ohm é usado. Só porque o autor tem muitos deles: wink :.
Insira o LED nos orifícios no meio da placa para que seu terminal longo seja conectado a um dos terminais do resistor. Conecte a segunda extremidade do resistor a 5V e conecte a segunda saída do LED ao GND. O LED deve acender.
Observe que há uma diferença em como conectar o LED. A corrente flui de um terminal mais longo para um mais curto. No diagrama, pode-se imaginar que a corrente flui na direção em que o triângulo é direcionado. Tente acender o LED e você verá que ele não acenderá.
Mas como você conecta o resistor, não há nenhuma diferença. Você pode virá-lo ou tentar conectá-lo à outra saída do LED, isso não afetará a operação do circuito. Ainda limitará a corrente através do LED.
Anatomia de um esboço do Arduino.
Os programas para Arduino são chamados de esboço. Eles consistem em duas funções principais. Função configuração e função laço
dentro desta função, você definirá todas as configurações básicas. Quais conclusões funcionarão na entrada ou na saída, quais bibliotecas conectar, inicializam variáveis. Função Configuração () Ele inicia apenas uma vez durante o esboço, quando o programa é iniciado.
esta é a principal função que é executada após setup (). De fato, este é o próprio programa. Esta função será executada indefinidamente até você desligar a energia.
LED piscando no Arduino
Neste exemplo, conectaremos um circuito com um LED a um dos pinos digitais do Arduino e o ligaremos e desligamos usando o programa, e você também aprenderá várias funções úteis.
- esta função é usada em setup () partes do programa e serve para inicializar as conclusões que você usará como entrada (ENTRADA) ou sair (SAÍDA). Você não pode ler ou gravar dados do pino até configurá-lo de acordo com pinMode. Esta função possui dois argumentos: pinNumber- Este é o número do pino que você usará.
Mode- define como o pino funcionará. Na entrada (ENTRADA) ou sair (SAÍDA). Para acender o LED, devemos dar um sinal A partir de Arduino Para fazer isso, configuramos o pino para sair.
- esta função serve para definir o estado (estado) pina (pinNumber). Existem dois estados principais (geralmente existem 3), um Alta, o pino será 5v, outro é Baixo e o pino será 0v. Então, para acender o LED, precisamos definir um nível alto no pino conectado ao LED Alta.
- atraso. Serve para atrasar o programa por um período especificado em ms.
Abaixo está o código que faz o LED piscar.
// LED piscando
int ledPin = 7; // pino do Arduino ao qual o LED está conectado
configuração nula () {
pinMode (ledPin, OUTPUT); // define o pino como EXIT
}
loop vazio () {
digitalWrite (ledPin, HIGH); // acende o LED
delay (1000); // delay 1000 ms (1 s)
digitalWrite (ledPin, LOW); // Desligue o LED
delay (1000); // aguarde 1 segundo
}Uma pequena explicação sobre o código.
Linhas que começam com "//" são comentários do Arduino que as ignoram.
Todos os comandos terminam com ponto e vírgula; se você os esquecer, você receberá uma mensagem de erro.
ledpiné uma variável Variáveis são usadas em programas para armazenar valores. Neste exemplo, a variável ledpin atribuído um valor de 7, este é o número do pino do Arduino. Quando o Arduino no programa encontra uma string com uma variável ledpin , ele usará o valor que especificamos anteriormente.
Então grave pinMode (ledPin, OUTPUT) semelhante ao registro pinMode (7, SAÍDA).
Mas, no primeiro caso, basta alterar a variável e ela muda em cada linha em que é usada; no segundo caso, para alterar a variável, é necessário fazer alterações nas canetas em cada comando.
na primeira linha indica o tipo de variável. Ao programar o Arduino, é importante sempre declarar o tipo de variáveis. Por enquanto, basta que você saiba que INT anuncia números negativos e positivos.
Abaixo é apresentado modelagem esboço. Pressione start para visualizar a operação do circuito.
Como esperado, o LED apaga e acende após um segundo. Tente alterar o atraso para ver como funciona.
Gerenciamento de vários LEDs.
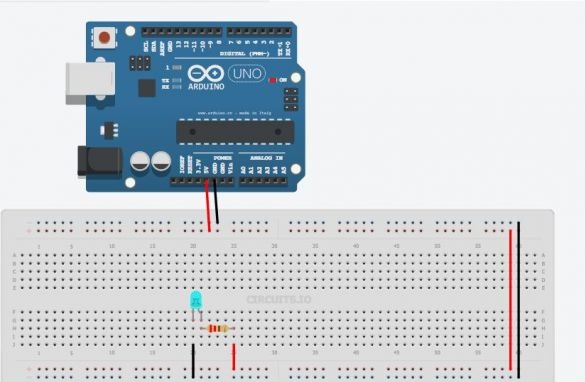
Neste exemplo, você aprenderá como controlar vários LEDs. Para fazer isso, instale mais 3 LEDs na placa e conecte-os aos resistores e pinos do Arduino, conforme mostrado abaixo.
Para ligar e desligar os LEDs, é necessário escrever um programa como este:
// Pisca LED múltiplo
int led1Pin = 4;
int led2Pin = 5;
int led3Pin = 6;
int led4Pin = 7;
configuração nula () {
// define os pinos como EXIT
pinMode (led1Pin, OUTPUT);
pinMode (led2Pin, OUTPUT);
pinMode (led3Pin, OUTPUT);
pinMode (led4Pin, OUTPUT);
}
loop vazio () {
digitalWrite (led1Pin, HIGH); // acende o LED
delay (1000); // atraso 1 seg
digitalWrite (led1Pin, LOW); // apaga o LED
delay (1000); // atraso 1 seg
// faça o mesmo para os outros 3 LEDs
digitalWrite (led2Pin, HIGH); // acende o LED
delay (1000); // atraso 1 seg
digitalWrite (led2Pin, LOW); // apaga o LED
delay (1000); // atraso 1 seg
digitalWrite (led3Pin, HIGH); // acende o LED
delay (1000); // atraso 1 seg
digitalWrite (led3Pin, LOW); // apaga o LED
delay (1000); // atraso 1 seg
digitalWrite (led4Pin, HIGH); // acende o LED
delay (1000); // atraso 1 seg
digitalWrite (led4Pin, LOW); // apaga o LED
delay (1000); // atraso 1 seg
}Este programa funcionará bem, mas essa não é a solução mais racional. O código precisa ser alterado. Para que o programa funcione repetidamente, usaremos o construto chamado.
Os ciclos são convenientes quando você precisa repetir a mesma ação várias vezes. No código acima, repetimos as linhas
digitalWrite (led4Pin, ALTO);
atraso (1000);
digitalWrite (led4Pin, LOW);
atraso (1000); código de esboço completo no anexo
Ajuste de brilho do LED
Às vezes, você precisará alterar o brilho dos LEDs no programa. Isso pode ser feito usando o comando analogWrite (). Este comando liga e desliga o LED tão rapidamente que o olho não vê esse piscar. Se o LED acender na metade do tempo e na metade, ele parecerá aceso visualmente com metade do brilho. Isso é chamado de modulação por largura de pulso (PWM ou PWM em inglês). O PWM é usado com bastante frequência, pois pode ser usado para controlar o componente "analógico" usando um código digital. Nem todos os pinos do Arduino são adequados para esses fins. Somente as conclusões em torno das quais essa designação é tirada "~"Você o verá próximo aos pinos 3,5,6,9,10,11.
Conecte um de seus LEDs a uma das saídas PWM (para o autor, este é o pino 9). Agora execute o LED piscando no esboço, mas primeiro mude o comando digitalWrite () em analogWrite (). analogWrite () Ele possui dois argumentos: o primeiro é o número do pino e o segundo é o valor PWM (0-255), aplicado aos LEDs, que será o brilho e, nos motores elétricos, a velocidade de rotação. Abaixo está um código de exemplo para diferentes brilhos de LED.
// Alterar o brilho do LED
int ledPin = 9; // LED conectado a este pino
configuração nula () {
pinMode (ledPin, OUTPUT); // inicializa o pino na saída
}
loop vazio () {
analogWrite (ledPin, 255); // brilho total (255/255 = 1)
delay (1000); // pausa 1 seg
digitalWrite (ledPin, LOW); // apaga o LED
delay (1000); // pausa 1 seg
analogWrite (ledPin, 191); // brilho em 3/4 (191/255 ~ = 0,75)
delay (1000); // pausa 1 seg
digitalWrite (ledPin, LOW); // apaga o LED
delay (1000); // pausa 1 seg
analogWrite (ledPin, 127); // meio brilho (127/255 ~ = 0.5)
delay (1000); // pausa 1 seg
digitalWrite (ledPin, LOW); // apaga o LED
delay (1000); // pausa 1 seg
analogWrite (ledPin, 63); // quarto de brilho (63/255 ~ = 0,25)
delay (1000); // pausa 1 seg
digitalWrite (ledPin, LOW); // apaga o LED
delay (1000); // pausa 1 seg
}
Tente alterar o valor PWM no comando analogWrite ()para ver como isso afeta o brilho.
Em seguida, você aprenderá como ajustar o brilho suavemente de zero a zero. Obviamente, você pode copiar um pedaço de código 255 vezes
analogWrite (ledPin, brilho);
delay (5); // curto atraso
brilho = brilho + 1;
Mas você entende - não será prático. Para fazer isso, é melhor usar o loop FOR usado anteriormente.
O exemplo a seguir usa dois ciclos, um para reduzir o brilho de 255 para 0
for (int brilho = 0; brilho = 0; brilho -) {
analogWrite (ledPin, brilho);
atraso (5);
}
atraso (5) usado para diminuir a taxa de aumento e queda de brilho 5 * 256 = 1280 ms = 1,28 seg.)
A primeira linha usa "brilho-"para que o valor do brilho diminua 1, sempre que o ciclo se repetir. Observe que o ciclo funcionará enquanto brilho> = 0Substituindo o Sinal > no sinal >= nós incluímos 0 na faixa de brilho. Este esboço é modelado abaixo.
// altera suavemente o brilho
int ledPin = 9; // O LED está conectado a este pino
configuração nula () {
pinMode (ledPin, OUTPUT); // inicializa o pino para sair
}
loop vazio () {
// aumenta gradualmente o brilho (0 a 255)
for (int brilho = 0; brilho = 0; brilho -) {
analogWrite (ledPin, brilho);
atraso (5);
}
delay (1000); // aguarde 1 segundo
// diminui suavemente o brilho (255 a 0)
para (int brilho = 255; brilho> = 0; brilho -) {
analogWrite (ledPin, brilho);
atraso (5);
}
delay (1000); // aguarde 1 segundo
}
}Isso não é muito visível, mas a ideia é clara.
LED RGB e Arduino
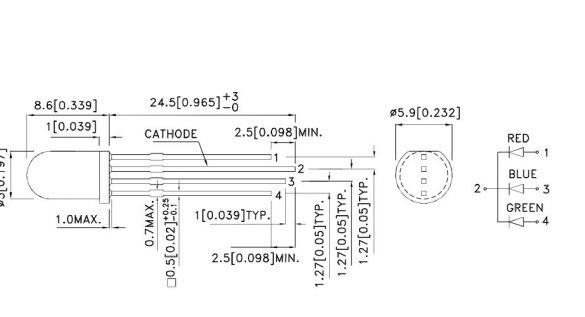
O LED RGB é na verdade três LEDs de cores diferentes em uma caixa.
Incluindo diferentes LEDs com brilho diferente, você pode combinar e obter cores diferentes. No Arduino, onde o número de gradações de brilho é 256, você obtém 256 ^ 3 = 16581375 cores possíveis. Na realidade, é claro, haverá menos deles.
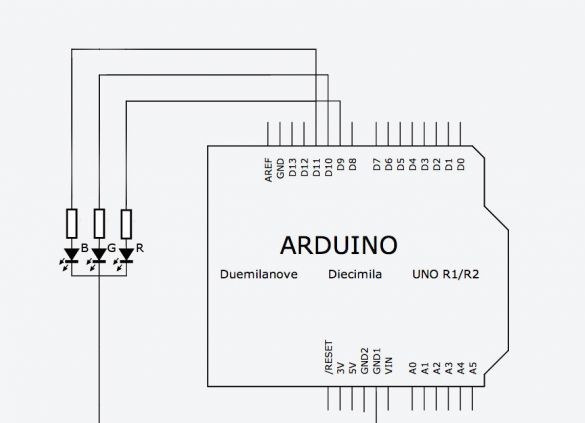
O LED que vamos usar é o cátodo comum. I.e. todos os três LEDs são estruturalmente conectados por cátodos a um terminal. Vamos conectar esse pino ao pino GND. Os terminais restantes, através dos resistores limitadores, devem ser conectados aos terminais PWM. O autor usou as conclusões 9 a 11. Assim, será possível controlar cada LED separadamente. O primeiro esboço mostra como ativar cada LED separadamente.
// LED RGB - teste
// conexões de pinos
int vermelho = 9;
int verde = 10;
int azul = 11;
configuração nula () {
pinMode (vermelho, SAÍDA);
pinMode (azul, SAÍDA);
pinMode (verde, SAÍDA);
}
loop vazio () {
// liga / desliga o LED vermelho
digitalWrite (vermelho, ALTO);
atraso (500);
digitalWrite (vermelho, BAIXO);
atraso (500);
// liga / desliga o LED verde
digitalWrite (verde, ALTO);
atraso (500);
digitalWrite (verde, BAIXO);
atraso (500);
// liga / desliga o LED azul
digitalWrite (azul, ALTO);
atraso (500);
digitalWrite (azul, BAIXO);
atraso (500);
}O exemplo a seguir usa os comandos analogWrite () e para obter vários valores aleatórios de brilho para os LEDs. Você verá cores diferentes mudando aleatoriamente.
// LED RGB - cores aleatórias
// conexões de pinos
int vermelho = 9;
int verde = 10;
int azul = 11;
configuração nula () {
pinMode (vermelho, SAÍDA);
pinMode (azul, SAÍDA);
pinMode (verde, SAÍDA);
}
loop vazio () {
// escolhe uma cor aleatória
analogWrite (vermelho, aleatório (256));
analogWrite (azul, aleatório (256));
analogWrite (verde, aleatório (256));
delay (1000); // espera um segundo
}Aleatório (256)-Retorna um número aleatório no intervalo de 0 a 255.
Há um esboço no arquivo anexado, que demonstrará transições suaves de cores de vermelho para verde, depois para azul, vermelho, verde etc.
Um esboço de exemplo funciona, mas há muito código duplicado. Você pode simplificar o código escrevendo sua própria função auxiliar, que mudará suavemente uma cor para outra.
Aqui está como será:
Vejamos a definição de uma função em partes. Função chamada fader e tem dois argumentos. Cada argumento é separado por uma vírgula e possui um tipo declarado na primeira linha da definição da função: fader vazio (int color1, int color2). Você vê que os dois argumentos são declarados como int, e eles recebem nomes color1 e color2 como variáveis condicionais para definir uma função. Vazio significa que a função não retorna nenhum valor, simplesmente executa comandos. Se fosse necessário escrever uma função que retornasse o resultado da multiplicação, ficaria assim:
multiplicador int (número int1, número int2) {
int produto = número1 * número2;
devolver o produto;
} Observe como declaramos Type int como tipo de retorno
vazio.
Dentro da função, existem comandos que você já usou no esboço anterior, apenas os números dos pinos foram substituídos por color1 e color2. Função chamada fader, seus argumentos são calculados como color1 = vermelho e color2 = verde. O esboço completo do arquivo morto usando funções
Botão
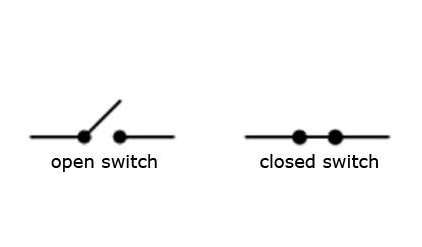
No próximo esboço, um botão com contatos normalmente abertos será usado, sem correção.

Isso significa que, enquanto o botão não é pressionado, a corrente não flui através dele e, após soltar, o botão retorna à sua posição original.
No circuito, além do botão, é usado um resistor. Nesse caso, ele não limita a corrente, mas "puxa" o botão para 0v (GND). I.e. até que o botão seja pressionado no pino do Arduino ao qual está conectado, o nível será baixo. O resistor usado no circuito de 10 kΩ.
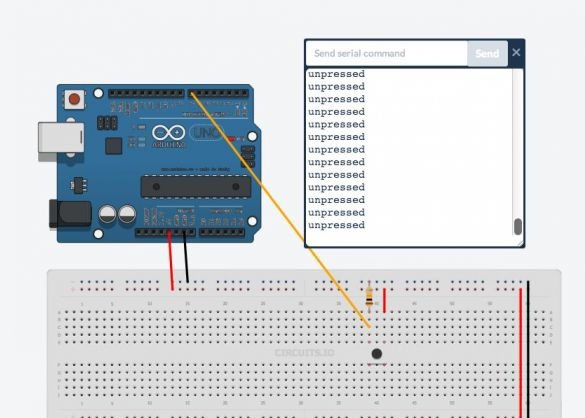
// defina o botão clique
int buttonPin = 7;
configuração nula () {
pinMode (buttonPin, INPUT); // inicializa o pino de entrada
Serial.begin (9600); // inicializa a porta serial
}
loop vazio () {
if (digitalRead (buttonPin) == HIGH) {// se o botão for pressionado
Serial.println ("pressionado"); // imprime "pressionado"
} mais {
Serial.println ("não compactado"); // caso contrário "não compactado"
}
}Existem várias novas equipes neste esboço.
-Este comando assume o valor alto (nível alto) e baixo (nível baixo) da saída que estamos verificando. Anteriormente, em setup (), essa saída deve ser configurada para entrada.
; // onde buttonPin é o número do pino em que o botão está conectado.
A porta serial permite enviar mensagens do Arduino para o computador, enquanto o próprio controlador executa o programa. Isso é útil para depurar um programa, enviar mensagens para outros dispositivos ou aplicativos. Para ativar a transferência de dados pela porta serial (também conhecida como UART ou USART), você deve inicializá-la em setup ()
Serial.begin () tem apenas um argumento: a taxa de transferência de dados entre o Arduino e o computador.
No esboço, um comando é usado para exibir uma mensagem na tela no Arduino IDE (Ferramentas >> Monitor serial).
- o design permite controlar o andamento do programa combinando várias verificações em um único local.
Se (se) digitalRead retornar ALTO, a palavra "pressionado" será exibida no monitor. Caso contrário, a palavra "espremido" é exibida no monitor. Agora você pode tentar ligar e desligar o LED com o toque de um botão.
// detecção de pressionar o botão com saída de LED
int buttonPin = 7;
int ledPin = 8;
configuração nula () {
pinMode (buttonPin, INPUT); // desta vez definiremos o pino do botão como INPUT
pinMode (ledPin, OUTPUT);
Serial.begin (9600);
}
loop vazio () {
if (digitalRead (buttonPin) == ALTO) {
digitalWrite (ledPin, HIGH);
Serial.println ("pressionado");
} mais {
digitalWrite (ledPin, LOW);
Serial.println ("não compactado");
}
}Entrada analógica.
analogRead permite ler dados de um dos pinos analógicos do Arduino e exibe um valor no intervalo de 0 (0V) a 1023 (5V). Se a tensão na entrada analógica for 2.5V, 2.5 / 5 * 1023 = 512 será impresso
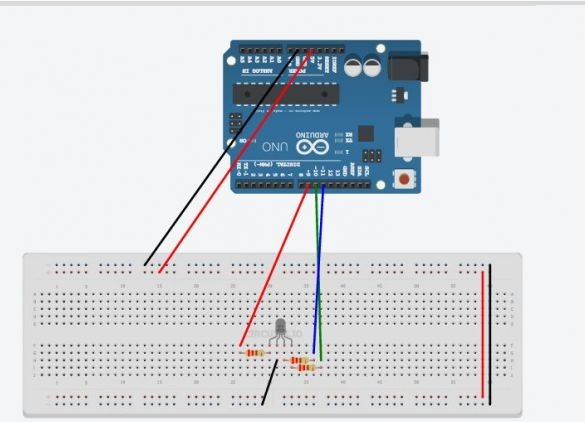
analogRead possui apenas um argumento - este é o número da entrada analógica (A0-A5). O esboço a seguir fornece um código para ler a tensão de um potenciômetro. Para fazer isso, conecte um resistor variável, os pinos extremos aos pinos 5V e GND e o pino do meio na entrada A0.
Execute o código a seguir e observe no monitor serial como os valores mudam dependendo da rotação do botão do resistor.
// entrada analógica
int potPin = A0; // a saída central do potenciômetro está conectada a este pino
configuração nula () {
// o pino analógico é ativado por entrada por padrão, portanto, a inicialização não é necessária
Serial.begin (9600);
}
loop vazio () {
int potVal = analogRead (potPin); // potVal é um número entre 0 e 1023
Serial.println (potVal);
}O próximo esboço combina um esboço de clique no botão e um esboço de controle de brilho do LED. O LED acenderá a partir do botão e o potenciômetro controlará o brilho do brilho.
// detecção de pressionar o botão com saída de LED e intensidade variável
int buttonPin = 7;
int ledPin = 9;
int potPin = A0;
configuração nula () {
pinMode (buttonPin, INPUT);
pinMode (ledPin, OUTPUT);
Serial.begin (9600);
}
loop vazio () {
if (digitalRead (buttonPin) == HIGH) {// se o botão for pressionado
int analogVal = analogRead (potPin);
int scaledVal = map (analogVal, 0, 1023, 0, 255);
analogWrite (ledPin, scaledVal); // ativar led com intensidade definida por pot
Serial.println ("pressionado");
} mais {
digitalWrite (ledPin, LOW); // desliga se o botão não for pressionado
Serial.println ("não compactado");
}
}